ASP.NET MVC5 实现分页查询
本文共 6639 字,大约阅读时间需要 22 分钟。
对于大量数据的查询和展示使用分页是一种不错的选择,这篇文章简要介绍下自己实现分页查询的思路。
分页需要三个变量:数据总量、每页显示的数据条数、当前页码。
//数据总量int dataCount;//每页显示的数据条数int pageDataCount;int pageNumber;
根据数据总量和每页显示的数据条数计算出总页数,根据当前页码和每页显示的数据条数计算出从数据库中读取数据的起始行号和结束行号。
//总页数int pageCount = (int)Math.Ceiling(dataCount/ (pageDataCount* 1.0));int startLine = (pageNumber - 1) * PageDataCount + 1;int endLine=startLine + PageDataCount - 1;
对于数据库的查询操作使用轻量级ORM框架来实现,具体代码如下:


protected IDbConnection CreateConnection(){ IDbConnection dbConnection = new SqlConnection(ConnectionString); dbConnection.Open(); return dbConnection;}//获取数据库中数据的总条数public virtual int QueryDataCount(string tableName){ using (IDbConnection dbConnection = CreateConnection()) { var queryResult = dbConnection.Query ("select count(Id) from " + tableName); if (queryResult == null || !queryResult.Any()) { return 0; } return queryResult.First(); }}public virtual IEnumerable RangeQuery (string tableName, int startline, int endline){ if (string.IsNullOrEmpty(tableName)) { throw new ArgumentNullException("表名不得为空或null"); } if (startline <= 0) { throw new ArgumentOutOfRangeException("起始行号必须大于0"); } if (endline - startline < 0) { throw new ArgumentOutOfRangeException("结束行号不得小于起始行号"); } using (IDbConnection dbConnection = CreateConnection()) { var queryResult = dbConnection.Query ("select top " + (endline - startline + 1) + " * from " + tableName + " where Id not in (select top " + (startline - 1) + " Id from " + tableName + " order by Id desc) order by Id desc"); if (queryResult != null && queryResult.Any()) { return queryResult; } } return null;}
绘制分页按钮
在App_Code文件夹中添加PageHelper.cshtml文件封装绘制按钮的代码,这里需要注意一点,使用VS发布站点时App_Code文件夹中的文件不会被打包,需要手动拷贝App_Code文件夹中的文件到站点中。


@* amount:数据总数,count:每页显示的数据条数,redierctUrl点击按钮时的跳转链接 页面上需引用:bootstrap.min.css*@@helper CreatePaginateButton(int amount, int count, string redirectUrl){ } 在前台页面中调用即可绘制分页按钮
@PageHelper.CreatePaginateButton(246, 10, "/usermanager/attentionlist/")
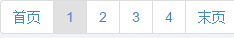
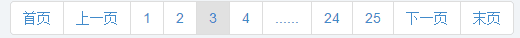
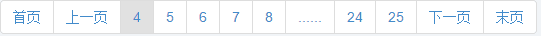
下面是几张分页按钮效果图:



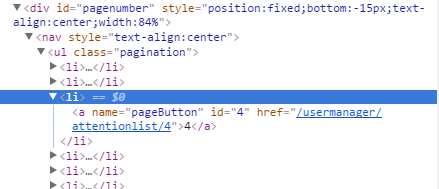
对应的HTML代码:

以上是自己对于实现分页的思路,绘制分页按钮的方法过长,不是一个好的方案,若各位读者有更好的解决方案还望告知。文章最后推荐一个简单易用的分页组件。
版权声明
本文为作者原创,版权归作者所有。 转载必须保留文章的完整性,且在页面明显位置处标明。
如有问题, 请和作者联系。
你可能感兴趣的文章
有序的双链表
查看>>
程序员全国不同地区,微信(面试 招聘)群。
查看>>
【干货】界面控件DevExtreme视频教程大汇总!
查看>>
Java小细节
查看>>
poj - 1860 Currency Exchange
查看>>
chgrp命令
查看>>
洛谷 P2486 BZOJ 2243 [SDOI2011]染色
查看>>
数值积分中的辛普森方法及其误差估计
查看>>
Web service (一) 原理和项目开发实战
查看>>
跑带宽度多少合适_跑步机选购跑带要多宽,你的身体早就告诉你了
查看>>
深入理解Java的接口和抽象类
查看>>
Javascript异步数据的同步处理方法
查看>>
iis6 zencart1.39 伪静态规则
查看>>
SQL Server代理(3/12):代理警报和操作员
查看>>
Linux备份ifcfg-eth0文件导致的网络故障问题
查看>>
2018年尾总结——稳中成长
查看>>
度量时间差
查看>>
通过jsp请求Servlet来操作HBASE
查看>>
Shell编程基础
查看>>
Shell之Sed常用用法
查看>>