ASP.NET MVC5 实现分页查询
本文共 6639 字,大约阅读时间需要 22 分钟。
对于大量数据的查询和展示使用分页是一种不错的选择,这篇文章简要介绍下自己实现分页查询的思路。
分页需要三个变量:数据总量、每页显示的数据条数、当前页码。
//数据总量int dataCount;//每页显示的数据条数int pageDataCount;int pageNumber;
根据数据总量和每页显示的数据条数计算出总页数,根据当前页码和每页显示的数据条数计算出从数据库中读取数据的起始行号和结束行号。
//总页数int pageCount = (int)Math.Ceiling(dataCount/ (pageDataCount* 1.0));int startLine = (pageNumber - 1) * PageDataCount + 1;int endLine=startLine + PageDataCount - 1;
对于数据库的查询操作使用轻量级ORM框架来实现,具体代码如下:


protected IDbConnection CreateConnection(){ IDbConnection dbConnection = new SqlConnection(ConnectionString); dbConnection.Open(); return dbConnection;}//获取数据库中数据的总条数public virtual int QueryDataCount(string tableName){ using (IDbConnection dbConnection = CreateConnection()) { var queryResult = dbConnection.Query ("select count(Id) from " + tableName); if (queryResult == null || !queryResult.Any()) { return 0; } return queryResult.First(); }}public virtual IEnumerable RangeQuery (string tableName, int startline, int endline){ if (string.IsNullOrEmpty(tableName)) { throw new ArgumentNullException("表名不得为空或null"); } if (startline <= 0) { throw new ArgumentOutOfRangeException("起始行号必须大于0"); } if (endline - startline < 0) { throw new ArgumentOutOfRangeException("结束行号不得小于起始行号"); } using (IDbConnection dbConnection = CreateConnection()) { var queryResult = dbConnection.Query ("select top " + (endline - startline + 1) + " * from " + tableName + " where Id not in (select top " + (startline - 1) + " Id from " + tableName + " order by Id desc) order by Id desc"); if (queryResult != null && queryResult.Any()) { return queryResult; } } return null;}
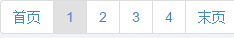
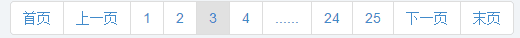
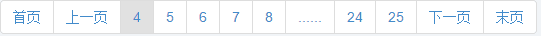
绘制分页按钮
在App_Code文件夹中添加PageHelper.cshtml文件封装绘制按钮的代码,这里需要注意一点,使用VS发布站点时App_Code文件夹中的文件不会被打包,需要手动拷贝App_Code文件夹中的文件到站点中。


@* amount:数据总数,count:每页显示的数据条数,redierctUrl点击按钮时的跳转链接 页面上需引用:bootstrap.min.css*@@helper CreatePaginateButton(int amount, int count, string redirectUrl){ } 在前台页面中调用即可绘制分页按钮
@PageHelper.CreatePaginateButton(246, 10, "/usermanager/attentionlist/")
下面是几张分页按钮效果图:



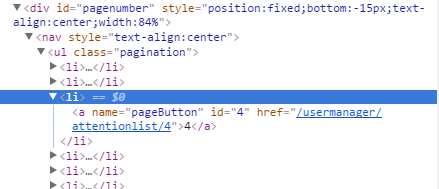
对应的HTML代码:

以上是自己对于实现分页的思路,绘制分页按钮的方法过长,不是一个好的方案,若各位读者有更好的解决方案还望告知。文章最后推荐一个简单易用的分页组件。
版权声明
本文为作者原创,版权归作者所有。 转载必须保留文章的完整性,且在页面明显位置处标明。
如有问题, 请和作者联系。
你可能感兴趣的文章
f_bfree和f_bavail的区别
查看>>
linux awk命令详解,使用system来内嵌系统命令,批量github,批量批下载视频, awk合并两列...
查看>>
从零开始实现一个简易的Java MVC框架(六)--加强AOP功能
查看>>
While executing gem ... (Errno::EACCES)
查看>>
2016.7.14最新cocoapods最新安装教程
查看>>
OkHttpClient源码分析(五)—— ConnectInterceptor和CallServerInterceptor
查看>>
[MetalKit]2-Using-MetalKit-part-1使用MetalKit1
查看>>
Java虚拟机 —— 垃圾回收机制
查看>>
H5 中的 new FileReader() 以及 识别上传的文件是否为图片
查看>>
零基础学习 Python 之运算符
查看>>
从 Dropdown 的 React 实现中学习到的
查看>>
2018年终总结
查看>>
Swift标准库源码阅读笔记 - Array和ContiguousArray
查看>>
hadoop(9)--MapReduce入门WordCount
查看>>
【Laravel-海贼王系列】第七章,Pipeline 类解析
查看>>
你需要知道的Xcode Debug功能
查看>>
提高Python运行效率的6大技巧!
查看>>
11. java 抽象类
查看>>
使用hexo yeele主题搭建个人博客
查看>>
Grails通过sessionId获取session对象
查看>>