ASP.NET MVC5 实现分页查询
本文共 6639 字,大约阅读时间需要 22 分钟。
对于大量数据的查询和展示使用分页是一种不错的选择,这篇文章简要介绍下自己实现分页查询的思路。
分页需要三个变量:数据总量、每页显示的数据条数、当前页码。
//数据总量int dataCount;//每页显示的数据条数int pageDataCount;int pageNumber;
根据数据总量和每页显示的数据条数计算出总页数,根据当前页码和每页显示的数据条数计算出从数据库中读取数据的起始行号和结束行号。
//总页数int pageCount = (int)Math.Ceiling(dataCount/ (pageDataCount* 1.0));int startLine = (pageNumber - 1) * PageDataCount + 1;int endLine=startLine + PageDataCount - 1;
对于数据库的查询操作使用轻量级ORM框架来实现,具体代码如下:


protected IDbConnection CreateConnection(){ IDbConnection dbConnection = new SqlConnection(ConnectionString); dbConnection.Open(); return dbConnection;}//获取数据库中数据的总条数public virtual int QueryDataCount(string tableName){ using (IDbConnection dbConnection = CreateConnection()) { var queryResult = dbConnection.Query ("select count(Id) from " + tableName); if (queryResult == null || !queryResult.Any()) { return 0; } return queryResult.First(); }}public virtual IEnumerable RangeQuery (string tableName, int startline, int endline){ if (string.IsNullOrEmpty(tableName)) { throw new ArgumentNullException("表名不得为空或null"); } if (startline <= 0) { throw new ArgumentOutOfRangeException("起始行号必须大于0"); } if (endline - startline < 0) { throw new ArgumentOutOfRangeException("结束行号不得小于起始行号"); } using (IDbConnection dbConnection = CreateConnection()) { var queryResult = dbConnection.Query ("select top " + (endline - startline + 1) + " * from " + tableName + " where Id not in (select top " + (startline - 1) + " Id from " + tableName + " order by Id desc) order by Id desc"); if (queryResult != null && queryResult.Any()) { return queryResult; } } return null;}
绘制分页按钮
在App_Code文件夹中添加PageHelper.cshtml文件封装绘制按钮的代码,这里需要注意一点,使用VS发布站点时App_Code文件夹中的文件不会被打包,需要手动拷贝App_Code文件夹中的文件到站点中。


@* amount:数据总数,count:每页显示的数据条数,redierctUrl点击按钮时的跳转链接 页面上需引用:bootstrap.min.css*@@helper CreatePaginateButton(int amount, int count, string redirectUrl){ } 在前台页面中调用即可绘制分页按钮
@PageHelper.CreatePaginateButton(246, 10, "/usermanager/attentionlist/")
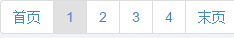
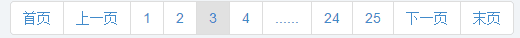
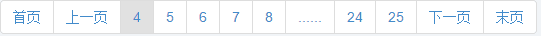
下面是几张分页按钮效果图:



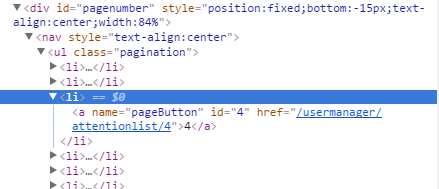
对应的HTML代码:

以上是自己对于实现分页的思路,绘制分页按钮的方法过长,不是一个好的方案,若各位读者有更好的解决方案还望告知。文章最后推荐一个简单易用的分页组件。
版权声明
本文为作者原创,版权归作者所有。 转载必须保留文章的完整性,且在页面明显位置处标明。
如有问题, 请和作者联系。
你可能感兴趣的文章
利用贝叶斯分类器进行文本挖掘---笔记
查看>>
我的友情链接
查看>>
将ping命令结果输出到文本
查看>>
小蚂蚁学习mysql性能优化(8)--数据库结构优化--范式化和反范式化,水平分表,垂直分表...
查看>>
批处理文件学习笔记
查看>>
[考试]20151008
查看>>
perf-perf stat用户层代码分析
查看>>
OSI七层与TCP/IP五层网络架构详解
查看>>
(转载)equals与==
查看>>
shell
查看>>
Centos防火墙添加IP白名单
查看>>
LeetCode - Backspace String Compare
查看>>
namespace用法
查看>>
MySQL 5.7原生JSON格式支持
查看>>
[吴恩达机器学习笔记]14降维3-4PCA算法原理
查看>>
Solr分词
查看>>
二十四种设计模式:策略模式(Strategy Pattern)
查看>>
统计某个字符串中指定字符串出现的次数
查看>>
asp.net三层结构中,SQL助手类DbHelperSQL
查看>>
scala map和flatMap
查看>>